はじめに
本記事では、Googleアナリティクス(GA4)のデモアカウントの使い方や活用方法について詳しく解説します。
Googleアナリティクスデモアカウントを使えば、実データでGAの操作を安全かつ無料で練習できます。自社サイトの設定が未完了でも、すぐに「セッション数」や「イベント」などの主要指標を確認・分析する体験が可能です。例えば、実際のGoogleグッズショップのトラフィックデータを使って、分析やレポート作成の練習ができます。
目次
1.Google アナリティクスとは何か
Googleアナリティクスとは、Webサイトやアプリのアクセス状況を数値で把握できる無料ツールです。現行のバージョン「GA4」は、ユーザー行動の流れやイベント単位の解析に特化しています。
特に以下のような分析に役立ちます:
- どのページがよく見られているか(ページビュー)
- どこから来訪しているか(チャネルや参照元)
- ユーザーがサイト内でどのように動いているか(イベントトラッキング)
2.Google アナリティクス デモ アカウントとは何か?
Googleが公式に提供している「お試し用アカウント」です。GAの設定不要で、実データに触れながら練習できます。このデモアカウントには、「Google Merchandise Store」という実在するGoogle公式のECサイト(Googleブランドグッズを販売)のアクセスログが使用されています。

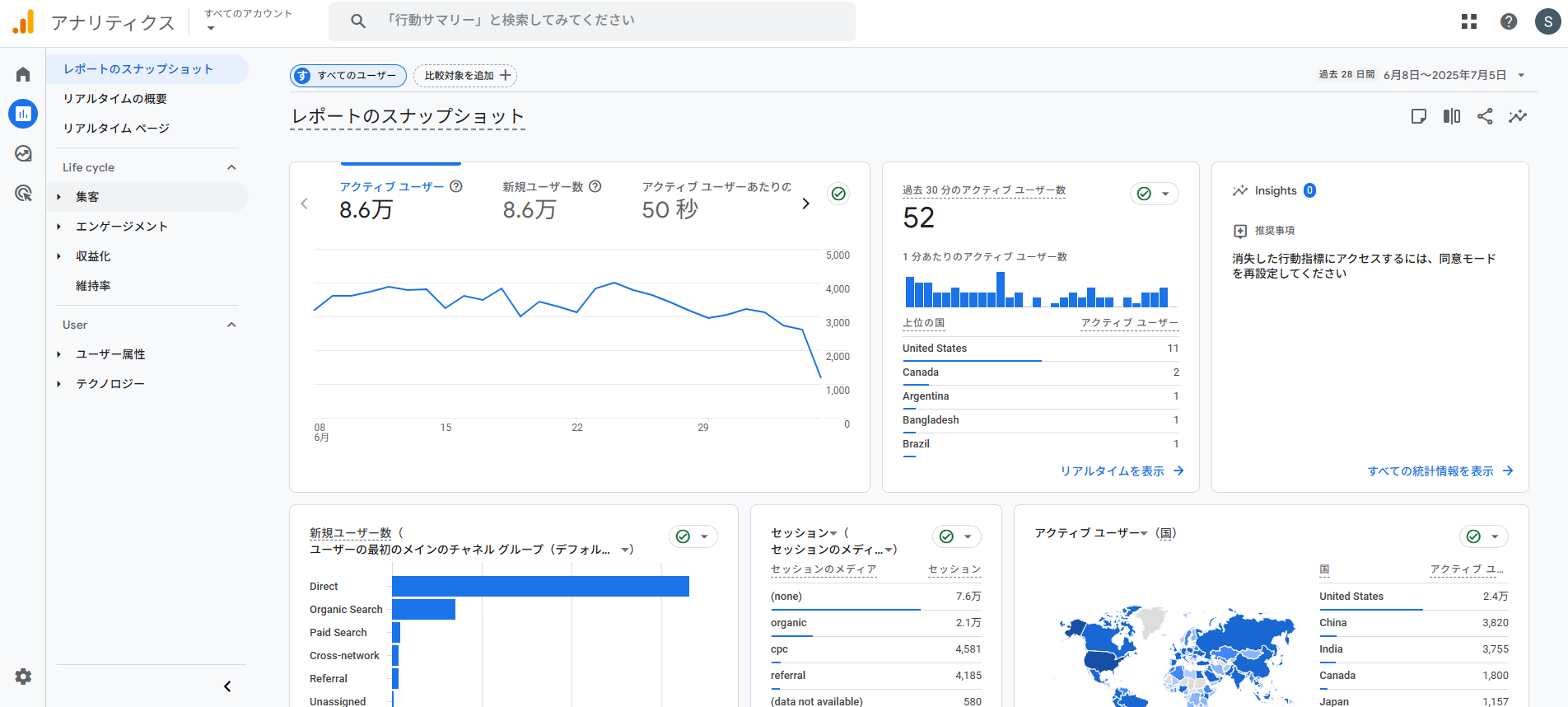
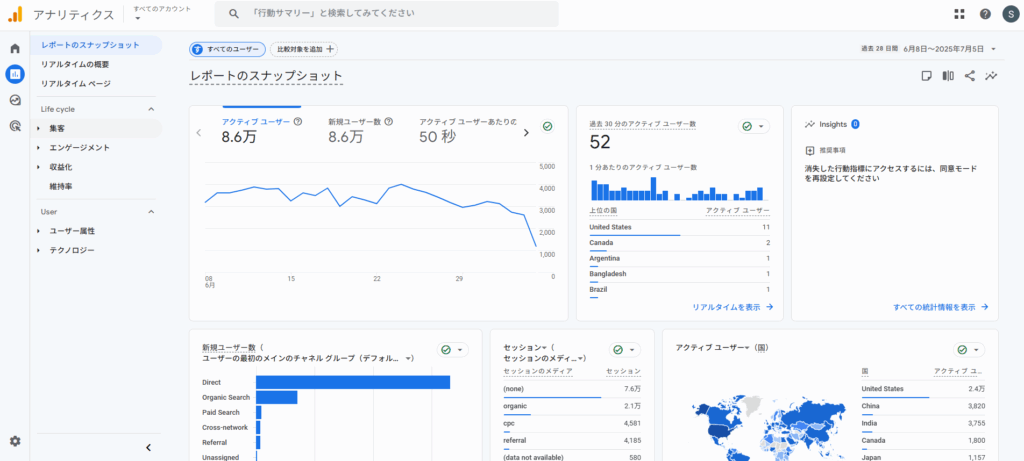
(デモアカウントにログイン後に確認できるGA4のダッシュボード画面例)
3.デモアカウントの使い方|2ステップでアクセス完了
ステップ①:Googleアカウントにログイン
Googleアナリティクスヘルプ(こちら)を開き、Googleアカウントでログインします。
ステップ②:デモアカウントのリンクをクリック
ヘルプ記事にある以下「Google アナリティクス 4 プロパティ: Google Merchandise Store(ウェブデータ)」リンクをクリックするだけでOK。

(対象リンクのイメージ)
4.初心者でも安心|GA4デモアカウントの基本操作ガイド
GA4の画面は一見複雑に見えますが、基本的な構成を理解すればすぐに慣れます。まずは、デモアカウントにアクセスしたときに表示される画面構成を確認しましょう。
4-1. GA4の画面構成
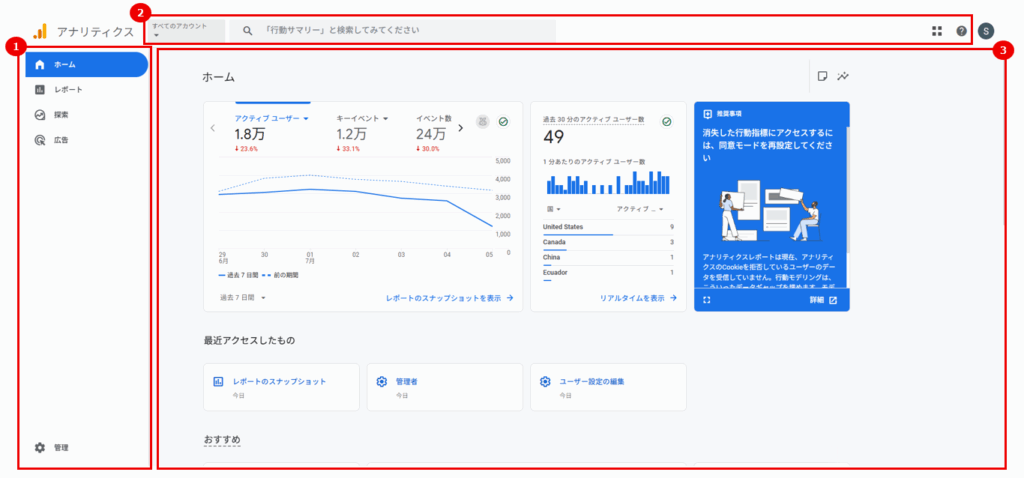
GA4のデモアカウントにログインすると、最初に表示されるのがダッシュボード画面です。この画面は、以下の3つのエリアに分かれています。

(GA4ダッシュボードの画面構成)
①左サイドメニュー
画面の左端にある縦のメニューが「サイドメニュー」です。ここから、すべてのレポートや機能にアクセスできます。初心者の方はまず「ホーム」「レポート」「探索」の3つを重点的に使えばOKです。
主なメニュー項目は以下のとおりです:
- ホーム:ダッシュボード的な画面。ユーザー数・イベント数などの概要が表示されます。
- レポート:アクセス状況を確認するための各種レポートがまとめられています。「リアルタイム」「ライフサイクル(集客・エンゲージメントなど)」「ユーザー」などに分類
- 探索(エクスプロレーション):自分で指標やディメンションを選んで自由に分析レポートを作成できます。
- 広告:Google広告と連携している場合に活用できる項目
- 設定(管理):プロパティやデータストリームの設定など、管理系の操作を行う画面
②画面上部のメニュー
画面の上部には、現在選択中のプロパティ名や検索バーがあります。ここでできることは以下のとおりです:
- アカウント・プロパティの切り替え:複数のGAプロパティを持っている場合に便利です。
- 検索バー:レポート名や指標名を入力すれば、該当機能へすぐにアクセスできます。
- ヘルプ/サポートメニュー:右上の「?」アイコンから公式ガイドやサポートにアクセス可能です。
③中央のメイン表示エリア
左サイドメニューから選択したレポートや分析画面の内容は、この中央の領域に表示されます。
たとえば、「リアルタイムを表示」をクリックすれば、今まさに訪問しているユーザーの数や行動がリアルタイムで表示されます。
4-2. 最初に見るべきレポートはこれ!業務での活用をイメージしながら操作しよう
GA4には多くのレポートがありますが、初学者がいきなりすべてを理解するのは困難です。
そこでまずは、業務の課題に直結しやすい基本レポートを3つに絞って紹介します。
各レポートについて、「どんな仮説を検証できるか」→「業務にどう役立つか」→「どこをクリックすれば見られるか」という流れで解説していきたいと思います!
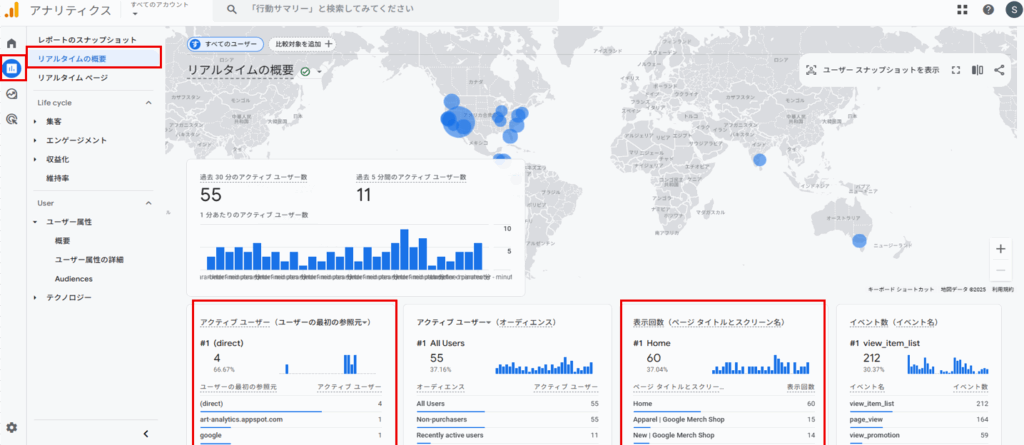
シナリオ1. リアルタイムレポート|今どんな人が、どこから来て何をしている?
たとえば、「SNSで新商品を紹介した投稿をしたけれど、本当に効果が出ているのかすぐに知りたい」と思ったことはありませんか?そんなときに活躍するのが「リアルタイム」レポートです。デモアカウントを使えば、Google Merchandise Store に今アクセスしているユーザーの数や、どのページを見ているか、どこから来たのかをすぐに確認できます。
操作は簡単で、左メニューから「レポート」→「リアルタイムの概要」をクリックするだけ。画面には、ユーザーの地理的な位置、閲覧中のページ、参照元(SNSや検索エンジンなど)が表示されます。
キャンペーンの反応をリアルタイムでモニタリングしたいときや、「どの施策が反応を生んだか」を即時に把握したいときに、とても便利なレポートです。

(GA4のリアルタイムレポート画面)
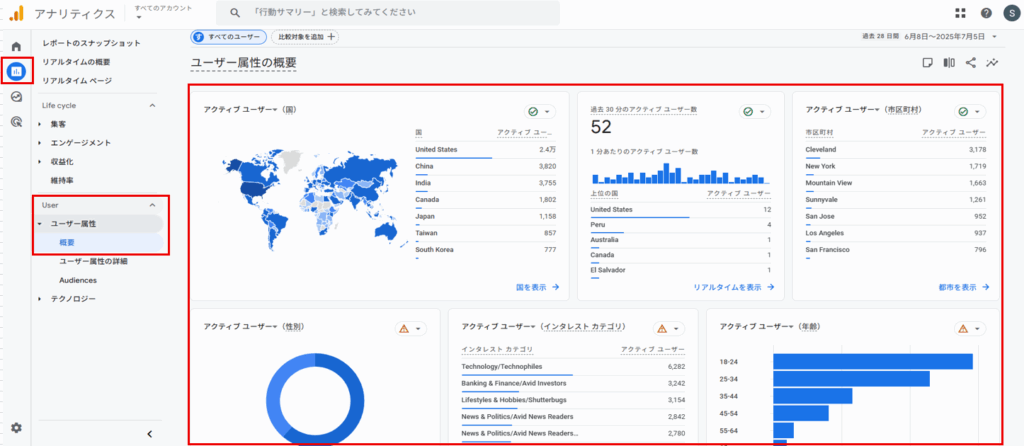
シナリオ2. ユーザー属性/テクノロジー:ターゲットと実際の訪問者にズレはないか?
「若い女性をターゲットに作ったページなのに、なぜか成果が出ない…」そんな悩みを持つ方は、ユーザー属性をチェックしてみましょう。デモアカウントの「ユーザー」→「ユーザー属性の概要」では、年齢や性別、地域など、訪問者の基本的な特徴を確認できます。
さらに、「テクノロジー」セクションでは、ユーザーがどんなデバイス(スマホ/PC)やOSを使っているかも見られます。たとえば、「実際はPCユーザーが中心だったのに、スマホ向けのUIしか考えていなかった」といったギャップにも気づくことができます。
これらの情報をもとに、ターゲットと実際の訪問者の間にズレがないかを検証し、より効果的な施策や改善策につなげるヒントが得られます。

(GA4のユーザー属性レポート画面)
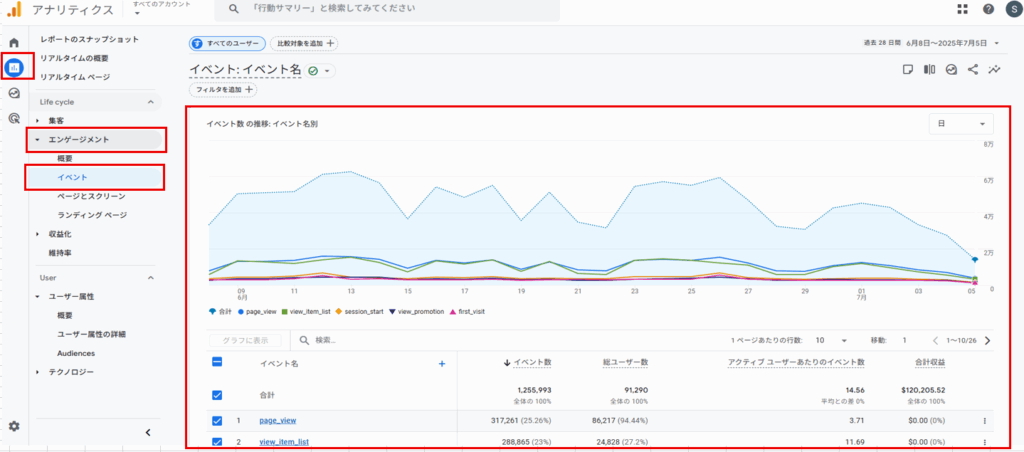
シナリオ3. イベントレポート:ユーザーの行動を把握して、離脱の原因を探る
「ページのアクセス数はあるのに、なかなか購入につながらない」「どこでユーザーが離脱しているのか分からない」こうした疑問を解決する手がかりになるのが「イベント」レポートです。GA4では、ユーザーのあらゆる行動(ページ閲覧、スクロール、リンククリックなど)が「イベント」として記録されます。
たとえば、「トップページ → 商品一覧 → 商品詳細」という導線の中で、途中でイベント数が落ちていれば、「そのページで離脱している可能性がある」と推測できます。操作手順としては、左メニューから「レポート」→「イベント」を開くだけで、各イベントの回数や詳細が表示されます。
このようにイベントレポートを活用すれば、単に「アクセス数」だけでなく、「サイト内で実際にどんな動きがあったのか」を深く分析することができます。ユーザー体験のボトルネックを見つけ、改善施策を考える第一歩となります。

(GA4のイベントレポート画面)
このように、GA4のレポートは、「見る」だけでなく「仮説を持って見る」ことで初めて真価を発揮します。
デモアカウントで基本のレポートに慣れることは、業務への応用力を高めるための大きな一歩になります。
5.まとめ|次のステップは「操作しながら学ぶ」だけ
GA4の操作は、最初は少しとっつきにくく感じるかもしれません。
ですが、今回ご紹介した「デモアカウント」を活用すれば、設定不要で今すぐ本物のデータに触れながら、レポート閲覧やユーザー行動の分析を体験できます。
まずは、リアルタイム・ユーザー属性・イベントレポートの3つから始めてみましょう。
これだけでも、日々の業務で「誰が来ているのか」「どのページが見られているか」「何がクリックされているか」といった重要な情報を把握できます。
そして、GAを本当に使いこなせるようになるためには、仮説を立てて、実際にデータで確かめてみるというサイクルを繰り返すことが一番の近道です。デモアカウントなら、自社データに影響を与えることなく、安心して何度でも試行錯誤できます。
このサイトでは今後、GA4の各機能についても初心者向けにわかりやすく丁寧に解説する記事を順次公開予定です。
がんばらなくても理解できる記事を目指して執筆していますので、ぜひお楽しみにお待ちください!